Saya mendapatkan informasi valid tentang ini darihttp://buzz.blogger.com/2013/04/improvements-to-blogger-template-html.html (Blog official blogger/blogspot), yang berjudul Improvements to the Blogger template HTML editor.
Apa saja perubahan pada tampilan Edit HTML baru?:
- Expand widget template dihilangkan
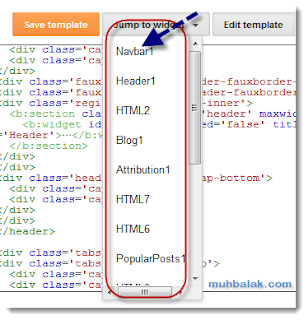
- Ada fitur yang bernama Jump to Widget. Dengan fitur ini kita bisa langsung menuju ke kode widget manapun yang kita inginkan dengan sekali klik pada nama ID widget yang tertera, ex: navbar1, Header1, HTML2, dsb
- Fitur preview template pada Edit HTML terbaru jadi lebih mudah dan tetap pada page/halaman yang sama. Fitur ini baik digunakan tatkala sobat berusaha untuk melakukan perubahan template melalui Edit HTML sebelum mem-publish-nya. Jika terasa ada yang salah, maka bisa langsung klik Edit template
- Lalu tombol format template, Revert changes, dan revert widget template to default yang tentu lebih mempermudah sobat dalam aktifitas pengeditan template.
Beberapa pertanyaan yang berkaitan dengan tampilan Edit HTML baru:
Jawaban:
Justru dengan tampilan edit HTML terbaru ini kegiatan kita dalam mengedit template menjadi lebih mudah dan lebih ringan ketika menyimpannya (save). Cara agar setiap elemen terbuka lebar (expanded) kita harus mengklik tanda seperti di gambar berikut
Setelah kita mengkliknya, pasti akan terbuka lebar dan elemen-elemennya akan ditampilkan secara detail seperti berikut
Jawaban:
Klik pada Jump to widget, maka semua widget yang ada akan tampil dalam drop downseperti berikut
Untuk memulai mengedit elemen widget, sobat bisa mengklik nama/ID widget yang tertera
Jawaban:
Masih menggunakan Ctrl+F namun sobat harus mengklik kiri kursor sobat pada daerah edit HTML, berikut gambar ilustrasinya
Selanjutnya, tekan tombol Ctrl+F pada keyboard sobat...maka kotak "find" akan muncul pada pojok kanan atas halaman edit HTML
Ketik atau copy-paste code apa saja seperti
<head> atau </body>, dsb pada kotak "find" tersebut => Tekan ENTER untuk mulai menemukan kode tersebut.Mungkin itu saja dulu. Jika sobat memiliki pertanyaan seputar Menu Edit HTML baru, silahkan di-post di kotak komentar. Semoga bermanfaat































































0 komentar:
Posting Komentar