Untuk hasil "penampakannya" bisa anda cek melalui link demo di bawah ini.
Berikut tutorial memasang slide blog pada template blogger Anda
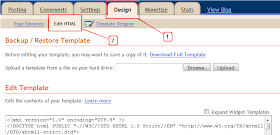
Jangan lupa untuk melakukan backup template Anda.
Langkah 1. Pada Blogger Dashboard klik Design / Rancangan > Edit Html

Langkah 2. Cari kode berikut ini pada template Html anda: (gunakan Ctrl+F untuk mempermudah pencarian.
]]></b:skin>
Langkah 3. Copy dan Paste kode di bawah tepat di atas / sebelum kode ]]></b:skin>
/* Start Slider Code From http://www.spiceupyourblog.com/ */
ul.bjqs{position:relative; list-style:none;padding:0;margin:0;overflow:hidden; display:none;}
li.bjqs-slide{display:none;position:absolute;}
ul.bjqs-controls{list-style:none;margin:0;padding:0;z-index:9999;max-width:100%;}
ol.bjqs-markers{list-style:none;margin:0;padding:0;z-index:9999;}
ol.bjqs-markers li{float:left;}
p.bjqs-caption{display:block;max-width:96%;margin:0;padding:2%;position:absolute;bottom:0;background:rgba(0,0,0,0.7);color:#fff;-moz-border-radius: 6px;-webkit-border-radius: 6px;-moz-box-shadow: 4px 4px 4px #dddddd;-webkit-box-shadow: 4px 4px 4px #dddddd;}
}
/* End Slider Code From http://www.spiceupyourblog.com/ */
Langkah 4. Cari kode berikut ini pada template Html anda (gunakan Ctrl+F)
</head>
Langkah 5. Sekarang Copy dan Paste kode di bawah ini tepat di atas / sebelum kode</head>
<!-- Start Slider Code From http://www.spiceupyourblog.com/ --><script src='http://code.jquery.com/jquery-1.6.1.min.js' type='text/javascript'/><script src='http://yourjavascript.com/9921010228/basic-jquery-slider.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
$('#my-slideshow').bjqs({'width' : 940,'height' : 340,'showMarkers' : true,
'showControls' : true,
'centerMarkers' : false
});
});
</script>
<!-- End Slider Code From http://www.spiceupyourblog.com/ -->
Kode berwarna merah adalah lebar dan tinggi gambar slide. Lebar dan tinggi gambar ini bisa anda sesuaikan dan atur sesuai keinginan anda (Sesuaikan dengan lebar dan tinggi kolom widget template Anda).Ingat untuk memberikan hasil tampilan yang bagus, pasang ukuran gambar sesuai dengan ukuran lebar dan tinggi slide yang anda pilih tadi.
Step 6. Simpan template Anda.
Jika semua langkah di atas sudah anda lakukan dengan benar, Anda sudah menambahkan kode Css dan Scripts ke template anda. Langkah terakhir adalah menampilkan slide show pada Blog Anda.
Menambahkan kode HTML untuk Slide ke widget
Untuk memasang kode html di widget blog anda, tambahkan widget baru Add a Gadget >> pilih HTML/JavaScript kemudian copy dan paste kode di bawah ke dalam kolom html widget. Sebelumnya Anda harus mengisi sendiri alamat URL gambar (kode warna hijau) dan keterangan gambar (text warna kuning) sesuai dengan URL tempat gambar anda disimpan dan keterangan yang Anda buat sendiri.
Kemudian simpan widget.
<div id="my-slideshow">
<ul class="bjqs">
<li><img title="This is a caption." src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHg7TrW1vUSrtxR0JRR1Obj9Ce3pUW8s3x-gBwcY7ajWSfUMcoqVM5cWDl_eKQ_zY-tQcrXuYOhyOKYsu-HTjgd7ZWtVX5i6XkGqOyqG9-hDwsqlp6QbdVHfMP_SEcFASuZHmxtdR10c_n/s1600/slider-image1.jpg"/></li>
<li><img title="This is a another caption." src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjsqB8wTzXuKKA9x1EFFvzcoV_bbRbWYh8F0m2C7i0J_ZqaeAT1usX94VyWgJHB8cgkAYgWfgMFA4E2UojTto1mxqd2qLevcbCECPa_MLWHRBD5KsgR19c9qInw7MqgEgCtia_rA88VU7pD/s1600/slider-image2.jpg"/></li>
<li><img title="This is a another longer caption." src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi7w8brht1pL6FSmrbPTt0Em-FWu8ZEZmCsmKgRkkmyeZ7DQtAT8Ue3dATw6fXiSRm-uMNsI3MdNZkzmoWRHz9-OINpjAd7pJpjIBZy6NJj6L_Rw8O_1S_VKgaNG0PwmHKP0LojEdAr2dn6/s1600/slider-image-3.jpg"/></li>
<li><img title="This is a another much longer caption." src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkprhVk8H4EuOjZ0ixyeIFyi01fpa0k7WSc27Ie4OyY4WPMyack4tycgdCdNOhkFH-R5xilplyhSue9p2HgH3QMXLzMuN5O4ce35sP1SEpXuvVGEZZxM9XfIYPKts5x7-Ix61KhDbTNqTG/s1600/slider-image4.jpg"/></li>
<li><img title="This is a another longer caption that can be the lenght of the image or even longer onto the next line." src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3LJp8t4x0cU8Gfubtd9p7P323Z-Ds3YMDnk3siGDv3QYMQFXJC1ojzaocOXEsdCUyqsbAdJuveP3JoBaA4WjeEAmS1OLS3941wNEGnFdMrOfM_yeC0sgSpA1ZwXcpHukJCjSALQejGxCt/s1600/slider-image5.jpg"/></li>
</ul>
</div>
Kalau semua langkah tersebut Anda lakukan dengan benar, Blog anda sudah memiliki slide show yang cukup bergaya.
Selamat mencoba sumber



Tidak ada komentar:
Posting Komentar
Salam Sukses