Cara membuat drop down menu dengan menggunakan CSS3 ini sebenarnya agak rumit untuk teman-teman blogger yang masih berstatus pemula di dunia pengkodean. Jadi ada baiknya teman-teman yang masih pemula belajar materi drop down menu yang dasar saja dulu....
Contoh materi drop down menu yang sederhana bisa teman-teman baca di artikel Cara Membuat Drop Down Menu. Soalnya drop down yang kali ini akan membuat kepala sobat sekalian agak pusing (benar-benar untuk intermediate blogger ke atas)....
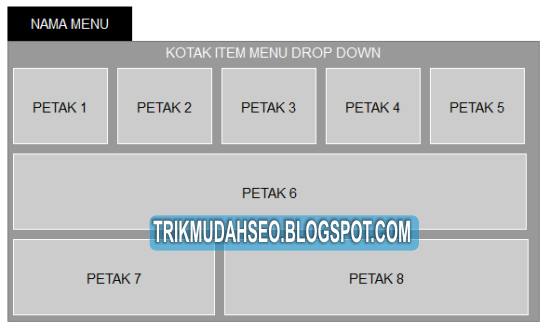
Contoh Tampilan Drop Down Menu Blog yang dibuat dengan CSS3
Sebelum kita lanjut ada baiknya teman-teman melihat dulu bagaimana model tampilan drop down menu yang akan kita buat nanti....
Ya! Kita akan membuat drop down yang bisa memuat paragraf dan bisa dibagi ke dalam maksimal 5 kolom. Jadi nanti setiap kotak yang muncul bisa di atur agar mempunyai 1-5 kolom. Dan di dalam kolom-kolom itu bisa diisi apa saja, baik itu gambar, teks, ataupun link.
Saya akan sangat mengusahakan menggunakan bahasa yang sederhana biar ini bisa dipahami dengan lebih mudah....
Memasang CSS3 Drop Down Menu Di Template Blog
Untuk mengatur tampilan dan kerja dari drop down menu yang akan kita pasang ini, maka langkah pertama adalah memasang CSS di bagian <head>....</head>. Caranya mudah saja:
- Masuk ke akun blogger anda
- Buka menu TEMPLATE dan klik tombol jingga SESUAIKAN
- Di layar perancang template pada sidebar kiri paling bawah ada menu TINGKAT LANJUT, silahkan diklik....
- Akan muncul sub menu yang bisa di-scroll ke bawah. Silahkan Scroll sampai ke sub menu paling bawah dan klik TAMBAHKAN CSS
- Akan terbuka sebuah kotak putih untuk menaruh kode CSS, silahkan copy kode di bawah ini dan paste masuk ke dalam kotak input CSS tadi....
Catatan: Dari kode di bawah ini, kode yang disorot hijau terang harus anda ubah agar sesuai dengan lebar template anda. Sedangkan kode yang di sorot kuning harus anda ubah agar warna menu serasi dengan template anda....
body, ul, li {
/* ubah nilai font size untuk merubah ukuran huruf di dalam menu */
font-size:14px;
font-family:Arial, Helvetica, sans-serif;
line-height:21px;
text-align:left;
}
/* Perintah Untuk Mencegah Drop Down Menu Tertindih Konten */
#iefix {
position:relative;
z-index:1000;
}
#menu {
list-style:none;
/* Ubah nilai width sesuaikan dengan lebar kolom yang anda gunakan */
width:920px;
margin:0px;
height:43px;
/* mengatur margin kiri agar tepat di batas kiri */
margin-left:-15px;
/* ubah nilai radius untuk membuat sudut bar yang tumpul */
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
background: #014464;
/* ubah nilai kode hex warna untuk mengubah gradiasi warna bar */
background: -moz-linear-gradient(top, #C47112, #F5A74F);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#C47112), to(#F5A74F));
/* ubah warna border dari bar */
border: 1px solid #002232;
-moz-box-shadow:inset 0px 0px 1px #edf9ff;
-webkit-box-shadow:inset 0px 0px 1px #edf9ff;
box-shadow:inset 0px 0px 1px #edf9ff;
}
#menu li {
float:left;
text-align:center;
position:relative;
padding: 4px 10px 4px 10px;
margin-right:30px;
margin-top:7px;
border:none;
}
#menu li:hover {
border: 1px solid #777777;
padding: 4px 9px 4px 9px;
/* ubah nilai hex untuk mengubah warna gradiasi pada box nama drop down menu */
background: #F4F4F4;
background: -moz-linear-gradient(top, #F4F4F4, #EEEEEE);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#F4F4F4), to(#EEEEEE));
/* Ubah nilai radius untuk mengatur ketumpulan sudut kotak nama menu drop down */
-moz-border-radius: 5px 5px 0px 0px;
-webkit-border-radius: 5px 5px 0px 0px;
border-radius: 5px 5px 0px 0px;
}
#menu li a {
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
color: #EEEEEE;
display:block;
outline:0;
text-decoration:none;
text-shadow: 1px 1px 1px #000;
}
#menu li:hover a {
color:#161616;
text-shadow: 1px 1px 1px #FFFFFF;
}
#menu li .drop {
padding-right:21px;
background:url("img/drop.png") no-repeat right 8px;
}
#menu li:hover .drop {
background:url("img/drop.png") no-repeat right 7px;
}
.dropdown_1column,
.dropdown_2columns,
.dropdown_3columns,
.dropdown_4columns,
.dropdown_5columns {
margin:4px auto;
float:left;
position:absolute;
left:-999em;
text-align:left;
padding:10px 5px 10px 5px;
border:1px solid #777777;
border-top:none;
/* ubah nilai hex untuk mengubah nilai gradiasi */
background:#F4F4F4;
background: -moz-linear-gradient(top, #EEEEEE, #BBBBBB);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#EEEEEE), to(#BBBBBB));
/* atur ketumpulan sudut kotak isi item drop down */
-moz-border-radius: 0px 5px 5px 5px;
-webkit-border-radius: 0px 5px 5px 5px;
border-radius: 0px 5px 5px 5px;
}
/* atur lebar dari kotak item*/
.dropdown_1column {width: 140px;}
.dropdown_2columns {width: 280px;}
.dropdown_3columns {width: 420px;}
.dropdown_4columns {width: 560px;}
.dropdown_5columns {width: 700px;}
#menu li:hover .dropdown_1column,
#menu li:hover .dropdown_2columns,
#menu li:hover .dropdown_3columns,
#menu li:hover .dropdown_4columns,
#menu li:hover .dropdown_5columns {
left:-1px;
top:auto;
}
/* Pengaturan kolom */
.col_1,
.col_2,
.col_3,
.col_4,
.col_5 {
display:inline;
float: left;
position: relative;
margin-left: 5px;
margin-right: 5px;
}
/* atur lebar dari kolom yang dimasukkan dalam kotak item */
.col_1 {width:130px;}
.col_2 {width:270px;}
.col_3 {width:410px;}
.col_4 {width:550px;}
.col_5 {width:690px;}
/* Pengaturan Menu Sisi Kanan */
#menu .menu_right {
float:right;
margin-right:0px;
}
#menu li .align_right {
/* Rounded Corners */
-moz-border-radius: 5px 0px 5px 5px;
-webkit-border-radius: 5px 0px 5px 5px;
border-radius: 5px 0px 5px 5px;
}
#menu li:hover .align_right {
left:auto;
right:-1px;
top:auto;
}
/* Membuat Pengaturan isi dari konten drop down menu */
#menu p, #menu h2, #menu h3, #menu ul li {
font-family:Arial, Helvetica, sans-serif;
line-height:21px;
font-size:12px;
text-align:left;
text-shadow: 1px 1px 1px #FFFFFF;
}
#menu h4 {
font-size:20px;
font-family: Impact;
color: #E36A24;
margin:7px 0 14px 0;
padding-bottom:7px;
border-bottom:1px solid #888888;
}
#menu p {
line-height:18px;
margin:0 0 10px 0;
font-size:11px;
}
#menu li:hover div a {
font-size:12px;
color:#015b86;
}
#menu li:hover div a:hover {
color:#029feb;
}
.strong {
font-weight:bold;
}
.italic {
font-style:italic;
}
.imgshadow {
background:#FFFFFF;
padding:4px;
border:1px solid #777777;
margin-top:5px;
-moz-box-shadow:0px 0px 5px #666666;
-webkit-box-shadow:0px 0px 5px #666666;
box-shadow:0px 0px 5px #666666;
}
.img_left { /* Image sticks to the left */
width:auto;
float:left;
margin:5px 15px 5px 5px;
}
#menu li .black_box {
background-color:#333333;
color: #eeeeee;
text-shadow: 1px 1px 1px #000;
padding:4px 6px 4px 6px;
/* mengatur sudut tumpul dari kotak hitam */
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
/* mengatur bayangan */
-webkit-box-shadow:inset 0 0 3px #000000;
-moz-box-shadow:inset 0 0 3px #000000;
box-shadow:inset 0 0 3px #000000;
}
#menu li ul {
list-style:none;
padding:0;
margin:0 0 12px 0;
}
#menu li ul li {
font-size:12px;
line-height:24px;
position:relative;
text-shadow: 1px 1px 1px #ffffff;
padding:0;
margin:0;
float:none;
text-align:left;
width:130px;
}
#menu li ul li:hover {
background:none;
border:none;
padding:0;
margin:0;
}
#menu li .greybox li {
background:#F4F4F4;
border:1px solid #bbbbbb;
margin:0px 0px 4px 0px;
padding:4px 6px 4px 6px;
width:116px;
/* mengatur ketumpulan sudut kotak abu-abu */
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
#menu li .greybox li:hover {
background:#ffffff;
border:1px solid #aaaaaa;
padding:4px 6px 4px 6px;
margin:0px 0px 4px 0px;
}
- Setelah anda memasukkan kode ini ke dalam kolom penambahan CSS silahkan klik TERAPKAN KE BLOG pada sudut kanan atas.... Dengan demikian CSS sudah terpasang.
Membuat KODE HTML dari drop down menu yang akan dipasang
Di sini kesulitan akan mulai kita rasakan. Karena kita harus merancang kode HTML yang sesuai dengan tampilan yang kita harapkan. Saya akan memberikan materi dasarnya terlebih dahulu, tapi kalau teman-teman blogger bingung, maka bisa melangkahi materi dasar ini dan langsung ke contoh yang sudah jadi....
Jadi kita mulai mempelajari dari dasar dulu.... Normalnya kode HTML dari sebuah drop down menu akan terlihat seperti di bawah ini:<ul>
<li><a href="#" title="">Beranda</a></li>
<li><a href="#" title="">Anchor Text Menu 1</a>
<li><a href="#" title="">Anchor Text Sub Menu 1-1</a></li>
<li><a href="#" title="">Anchor Text Sub Menu 1-2</a></li>
<li><a href="#" title="">Anchor Text Sub Menu 1-3</a></li>
<li><a href="#" title="">Anchor Text Sub Menu 1-4</a></li>
</li>
<li><a href="#" title="">Anchor Text Menu 2</a>
<li><a href="#" title="">Anchor Text Sub Menu 2-1</a></li>
<li><a href="#" title="">Anchor Text Sub Menu 2-2</a></li>
<li><a href="#" title="">Anchor Text Sub Menu 2-3</a></li>
<li><a href="#" title="">Anchor Text Sub Menu 2-4</a></li>
</li></ul>
Tapi Drop Down Menu Kali ini Tidak akan persis sama seperti di atas. Bentuk dasar HTML dari Drop down menu dengan paragraf ini kurang lebih seperti di bawah ini
<ul id="menu"><li><a href="#">Item 1</a>
<div>
Drop down Content
<div>
</li>
<li><a href="#">Item 2</a>
<div>
Drop down Content
<div>
</li>
</ul>
Jadi yang perlu teman-teman pelajari sebenarnya adalah mengatur elemen div yang akan disisipkan di antara <li><a href="URL1">NAMA MENU 1</a>......</li> agar tampilan yang keluar nanti persis seperti yang dikehendaki.
Jadi untuk itu kita akan belajar 4 hal:
- Mengatur Posisi Nama Menu pada Menu bar
- Mengatur Lebar Kotak Drop Down
- Mengatur lebar petak di dalam Kotak
- Memberi Style pada Petak
JADI MULAI SEKARANG BELAJAR MEMBEDAKAN ANTARA NAMA MENU, KOTAK ITEM DAN PETAK YA..... Lihat Contoh Di bawah ini......
Mudah-mudahan sudah jelas.... jadi mari kita mulai satu per satu....
Mengatur Nama Drop Down Menu Untuk Berada Di Sisi Kiri atau Kanan Bar
Jika anda sudah membuka link halaman demo di atas, pasti anda bisa melihat bahwa ada menu yang berada di sisi kiri dan ada yang berada di sisi kanan. Fungsi ini bisa anda pergunakan bisa juga anda abaikan saja.
Jika anda ingin nama menu tetap berada di sisi kiri bar, maka buat kodenya seperti ini (lihat contoh di bawah)
<li><a href="#" class="drop">Top Artikel</a>
Tapi jika anda ingin nama menu tersebut dipasang di bagian kanan, maka buat kodenya seperti contoh berikut....
<li class="menu_right"><a href="#" class="drop">Koleksi Template</a>
Bisa lihat bedanya? Mudahkan? Saya yakin di sini anda belum menemui masalah....
Mengatur Lebar dari Kotak Drop Down
Setelah anda mengatur posisi pada bar, selanjutnya anda harus mengatur lebar kotak yang akan dikeluarkan saat kursor melintasi NAMA MENU.... Di sini anda bisa memilih lebar dari kotak ini mulai dari lebar 1 kolom saja sampai lebar 5 kolom.....
Jika anda memilih kotak drop down selebar 4 kolom, maka ini adalah div yang harus anda gunakan....
<div class="dropdown_4columns">
Kode div dari kolom-kolom
</div>
Kalau anda ingin drop down yang keluar cuma selebar 2 kolom saja maka inilah kode yang harus anda gunakan....
<div class="dropdown_2columns">
Kode div dari kolom-kolom
</div>
Mudah-mudahan anda jelas dengan dua contoh di atas.....
Mengatur lebar dari petak entri
Bukan hanya kotak saja yang bisa anda atur lebarnya, PETAK entri pun bisa anda atur. Sekarang perhatikan contoh di atas di mana saya menggunakan KOTAK selebar 5 kolom. Di dalam kotak itu ada petak yang selebar 1 kolom (1-5), ada juga petak yang selebar 5 kolom (6), petak selebar 2 kolom (7), dan petak selebar 3 kolom (8).
Mudah-mudahan anda bisa melihat bahwa jika kotaknya selebar 5 kolom, maka akan muat 5 petak ukuran 1 kolom, 1 petak ukuran 5 kolom, atau petak selebar 2 kolom ditambah 3 kolom.... Jika ada petak tambahan yang melebihi ukuran kotak akan digeser ke bawah.....
Sekarang bagaimana cara memasukkan 1 petak berukuran 2 kolom, dan 2 petak berukuran 1 kolom ke dalam KOTAK berukuran 2 kolom? Begini caranya.....
<div class="dropdown_2columns">
<div class="col_2">
ISI DARI PETAK 1....
</div>
<div class="col_1">
ISI DARI PETAK 2....
</div>
<div class="col_1">
ISI DARI PETAK 3....
</div>
</div>
Dengan mengetahui contoh di atas anda sudah bisa membuat sendiri menu drop down anda. Untuk menu dengan 2 NAMA MENU, kira-kira seperti inilah kodenya....
<div id="iefix"><ul id="menu">
<li><a href="#" class="drop">NAMA MENU 1</a>
<div class="dropdown_2columns">
<div class="col_2">
ISI DARI PETAK 1....
</div>
<div class="col_1">
ISI DARI PETAK 2....
</div>
<div class="col_1">
ISI DARI PETAK 3....
</div>
</div>
</li>
<li><a href="#" class="drop">NAMA MENU 1</a>
<div class="dropdown_2columns">
<div class="col_2">
ISI DARI PETAK 1....
</div>
<div class="col_1">
ISI DARI PETAK 2....
</div>
<div class="col_1">
ISI DARI PETAK 3....
</div>
</div>
</li>
</ul></div>
Jadi sekarang anda tinggal memikirkan mau mengisi apa saja ke setiap ISI DARI PETAK. Di sini anda bisa menaruh teks biasa, link, ataupun gambar....
Memberi Style pada PETAK di dalam drop down menu
Sekarang coba buka sekali lagi halaman demo dan buka satu persatu kotak item yang ada. Di situ anda akan melihat ada ragam gaya dari masing-masing petak....
Pada KOLEKSI TEMPLATE anda bisa melihat link-link di dalam petak abu-abu terang. Cara membuat ini adalah seperti berikut:
<div class="col_1"><ul class="greybox">
<li><a href="#">BlackLine</a></li>
<li><a href="#">Masculine CB</a></li>
<li><a href="#">Feminine CB</a></li>
<li><a href="#">LightSimple</a></li>
<li><a href="#">More...</a></li>
</ul>
</div>
Pada menu KATEGORI anda bisa melihat petak warna hitam dengan tulisan putih. Cara membuatnya adalah seperti berikut....
<div class="col_1"><p class="black_box">ISI DARI PETAK</p>
</div>
Masih di dalam menu KATEGORI anda bisa melihat petak yang semua teksnya tercetak miring alias italic. Cara membuatnya adalah seperti berikut
<div class="col_1"><p class="italic">ISI DARI PETAK</p>
</div>
Selain cetak miring ada juga petak yang isinya tercetak tebal. Anda hanya perlu mengganti italic dengan strong seperti kode di bawah ini....
<div class="col_1"><p class="strong">ISI DARI PETAK</p>
</div
====================================================
CONTOH KODE YANG SUDAH JADI DAN BISA LANGSUNG ANDA TERAPKAN
Jika anda sekedar mau latihan, maka saudara bisa menggunakan kode HTML dari menu yang ada di halaman DEMO..... Yang perlu anda lakukan adalah download kodenya, pasang pada blog ujicoba, dan edit setiap teks sesuai dengan kebutuhan anda. Jika tampilan pada blog ujicoba sudah benar, maka coba ambil kode yang sudah selesai anda edit dan pasang di blog utama anda.
DOWNLOAD CONTOH KODE DI SINI
Berhubung artikel ini saya peruntukkan untuk blogger intermediate ke atas, maka rasanya saya tidak perlu menuliskan cara memasukkan kode HTML ini ke gadget HTML/JAVASCRIPT, karena saudara pasti sudah tahu caranya.....
Ok, sekian saja dulu pembahasan cara membuat drop down menu di blog dengan menggunakan CSS3 ini. Silahkan teman-teman blogger bereksperimen sendiri dengan merancang bentuk susunan petak yang diinginkan di dalam setiap drop down menu..... sumber



Tidak ada komentar:
Posting Komentar
Salam Sukses